
Client / Project: DietGo. Ironhack Miami | Capstone Project.
My role: I was responsible for the idea concept, validation via user research, execution of the design, and usability testings.
Problem: Busy people need a fast and inexpensive way of maintaining a healthy diet.
Solution: Designed an app that creates a customized diet based on a quiz that is done upon account creation. The app generates a suggested weekly meal plan with a paid option to order the ingredients to have it delivered home by connecting with existing services such as Instacart and Whole Foods Delivery. The app is flexible enough to fit a real scenario where there are inconsistencies during the week meal plan.
problem statement
I've never had a perfectly balanced diet, but it has always been a good one, with vegetables, fruits, and chocolate and pizza every now and then. I like to cook my own meals as a way of saving money and eating fresh and healthy food. When I started the UX design Bootcamp I had classes during the night and a full-time job during the day and I had to struggle to find the time not only to cook my meals but also to organize it, and go to the market when necessary. So, obviously, I started to eat more junk food and spend more money ordering food.
Most of the people nowadays live a busy lifestyle and technology is being developed and improved to uncomplicate people's life, which means: do the task faster in fewer steps. It's also easier to have access to tons of information about diets and nutritional facts, but at the same time, it can get so overwhelming to the point of confusing users.
Using the Design Thinking process, I wanted to build something to help users to start and maintain a healthy diet without stress or frustration.
The Research
According to my surveys, I found that the main reasons why users stopped a healthy diet were: “I don’t have time” (50%) and “I don’t have enough assistance” (28%).
To really understand what people mean by that, I performed some interviews with friends that also like to cook their meals and try to eat healthily but have a busy lifestyle. During the Interviews, my colleagues told me that the reason they end up giving up on following healthy diets was that they didn’t have time to keep track of everything they ate, or they would feel too overwhelmed, like that was something extra they had to do, like an obligation.
Also, 3 out of 5 interviewed told me they don't care about tracking calories, they just want to make sure they are eating healthy and nutritional food. Another insight was that most of them didn’t like to be inserting all the time the food they are eating, and that gave me the idea of having something predefined.

EMPATHY MAP - Contains the most important insights from the users interviews.
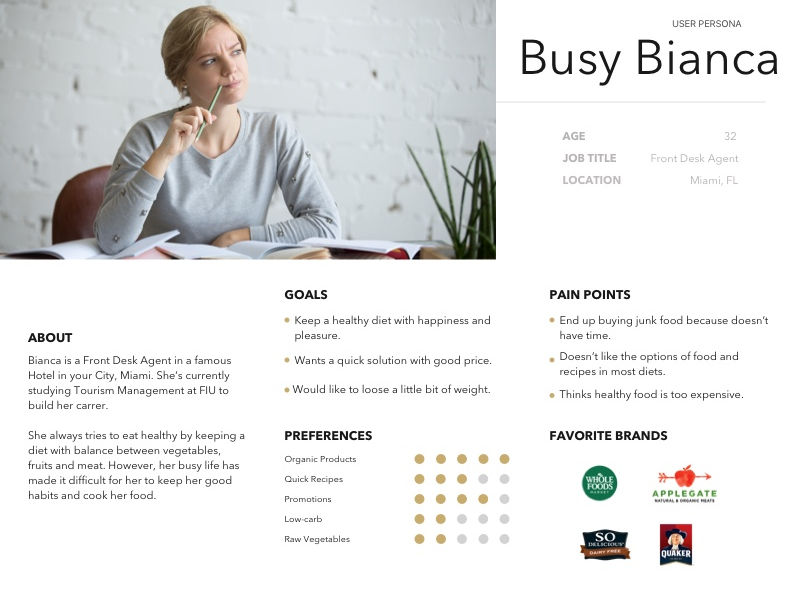
The User Persona is a young woman called Bianca. She works and studies, and wants to eat healthily and save money by cooking at home.

IDEATION
After empathizing and defining, it's time to Ideate. For that, I participated in cool exercises like Brainstorms and Round Robin.
(Click to enlarge)

UX LEAN CANVAS
This amazing strategy tool helps to find solutions that consider both the Business and Users needs.
In an organized panel, it's possible to correlate the problems, solutions, and risky assumptions.
(Click to enlarge)

MIND MAP
A famous and more visual tool used also to organized ideas and how they relate with each other.
Finally, my solution was to create an app where you can manage your Meal Planner with predefined (yet completely personalized) recipes.
From those recipes, you will be given a weekly Groceries Delivery. With the freedom to add/remove items or recipes.
The Site Map below shows all the structure of the app and its hierarchy. As you can see, the page "Coach" has been removed, and this happened during the User tests, that I'll talk soon.

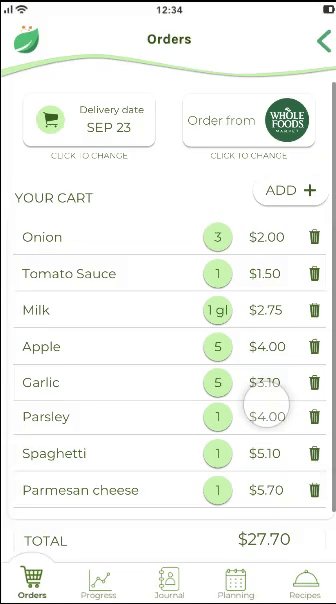
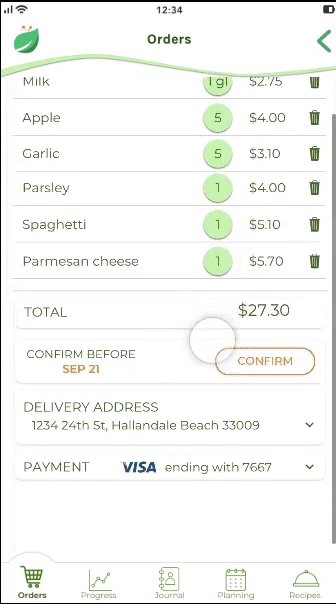
ORDERS
You can see previous orders, confirm new ones, check its progress and manage payment and delivery options.
PROGRESS
With charts and data about your progress. You can choose the charts of whatever you want to track. Weight, nutrients, calories, commitment, this section is completely customized.
SCREENS
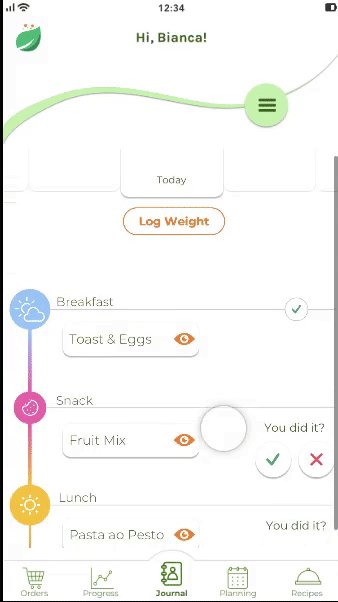
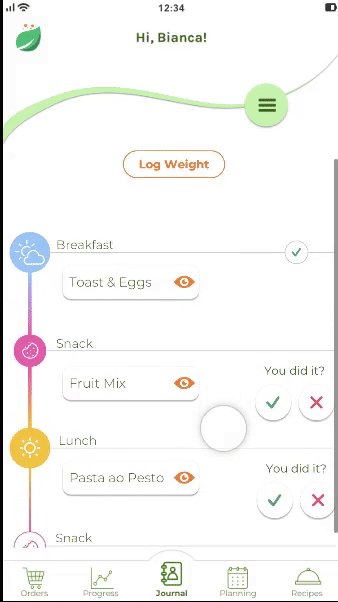
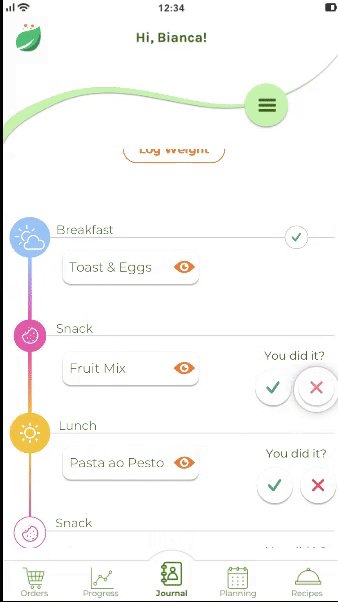
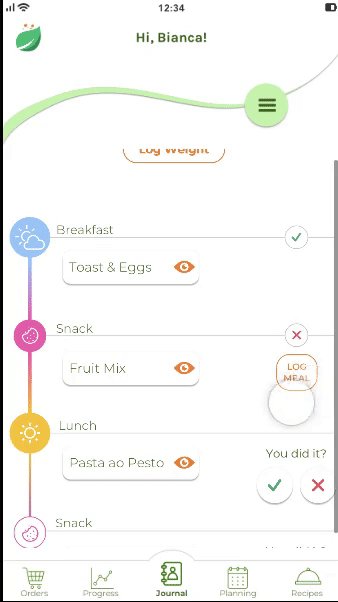
JOURNAL
The main screen. Shows every meal of the day and it's where you can track your diet, log weight or access the menu with important information about your account.
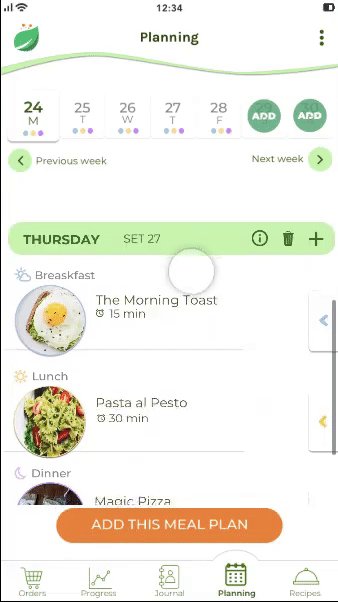
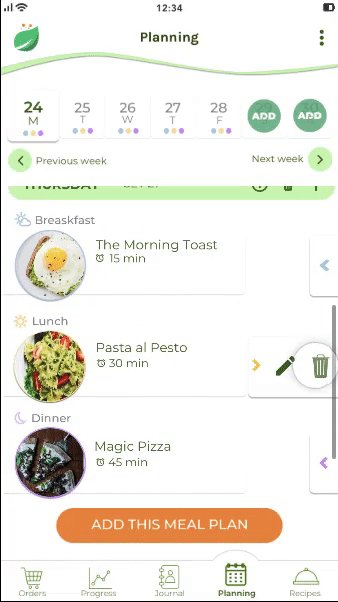
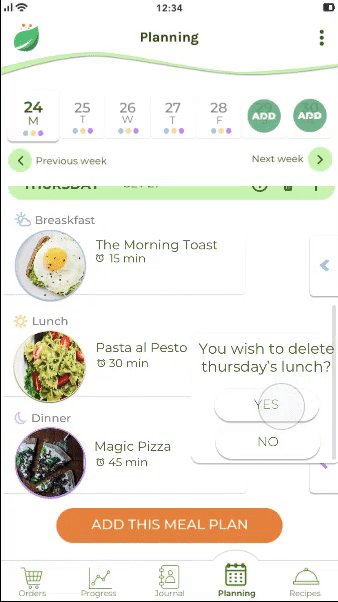
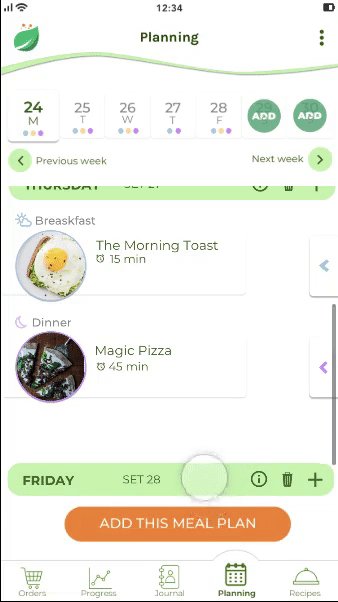
PLANNING
Weekly meal planner. You can add or remove an entire day, as well as add or remove meals.
RECIPES
Here you can favorite recipes, create a new one, see videos. The ingredients and time will change depending on the number of desired servings.
FINAL DELIVERABLE
For my first tests, I used Hand Sketches (low fidelity prototypes) since they are faster and easier to change. Only after several tests I did the wireframes and the High Fidelity prototype.
(Click to enlarge)

MOODBOARD
(Click to enlarge)

STYLE TILES
The Moodboard and Style Tiles helped me decide my colors, fonts, and all the Visual Interface of the app, which represents the branding and connects the user to the product.
The same screen at different times...
Low-Fidelity | Mid-Fidelity | High-Fidelity

On this specific screen, you can see how important it is to keep testing your prototypes and refining them to it's best. From the feedbacks I got from the tests, I removed, changed and added new features and buttons that were only possible through different perspectives.


REMOVING ONE MEAL OF YOUR PLAN OF A SPECIFIC DAY. [SCREEN: PLANNING]
After inserting all details about your goal (lose, gain, or maintain weight) and food preferences the app will give a predefined diet. You can delete, add, or change the meals as you like.


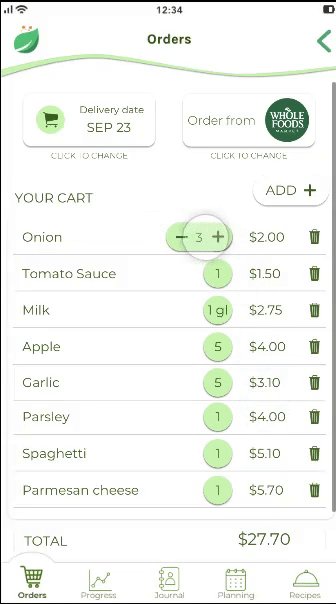
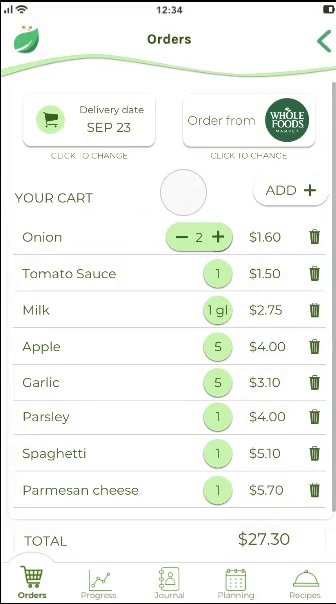
ADJUSTING THE PRODUCTS IN YOUR CART. [SCREEN: ORDERS]
The Delivery functionality gives the user the groceries they need to cook the recipes for the week, with the freedom to remove or add new items.


EASY TRACKING OF MEALS. [SCREEN: JOURNAL]
Your days are organized by meals (breakfast, lunch, dinner, and snacks). From this screen, you can go directly to the recipes by clicking on the orange eye. In case you didn't have the meal you were supposed to, the app will show you the option to the meal you had instead.
Prototype video
On the video below you can see the whole process of opening the app for the first time, going through the onboarding and confirming the new diet.
Learnings and Next Steps
After testing the high fidelity prototype with colleagues and getting feedback from them, there are a few things I want to implement in the future.
-
Work better on the Recipes screen,
-
Divide the items on the cart by categories,
-
Work on the "Menu" and how the account will be implemented,
-
Keep testing and improving!
Thanks for reading! If you have questions or suggestions, feel free to contact me.
Or you can jump to other projects by clicking below.

